피그마 사용법
figmaetc
작성일 : 2024.09.14
그동안 팀 프로젝트를 진행하며 디자인 협업 툴로 피그마를 많이 사용했습니다.
피그마를 사용하면서 느낀 점은 정말 편리하고 다루기 쉽다는 생각이 많이 들었고 앞으로 개발을 하며
이런 디자인 툴 하나 정도는 다룰 줄 아는 게 큰 도움이 될 거 같다는 생각이 들어 피그마의
간단한 단축키와 사용 방법을 정리해 보았습니다.
단축키
피그마를 사용하며 주로 사용한 단축키 정도만 소개하려 합니다.
T 텍스트 도구
R 사각형 그리기
O 원 그리기
L 선 그리기
F 프레임 생성
Space + 드래그 화면 이동
Ctrl + Shift + 4 Cmd + Shift + 4 그리드 표시/숨기기
Alt 객체간 간격 확인
Ctrl +R 레이어 이름 변경
Tab 선택 객체 바꾸기
Ctrl + D 객체 복제
방향키 1px 이동
Shift +방향키 설정한 픽셀만큼 이동
Ctrl + G 그룹화
Ctrl + Shift + G 그룹 해제
Ctrl + [ 뒤로 보내기
Ctrl + ] 앞으로 가져오기
Ctrl + Shift + [ 맨뒤로 보내기
Ctrl + Shift + ] 맨앞으로 가져오기
사용 방법
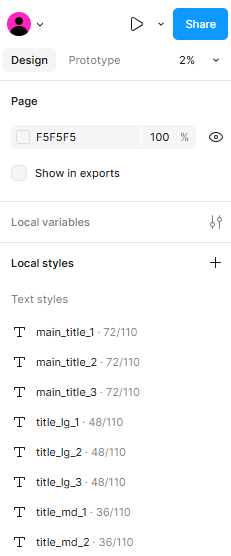
디자인 스타일
아무것도 선택하지 않은 상태에서 오른쪽에 있는 Inspect를 보면 기본 디자인 설정을 확인할 수 있습니다.

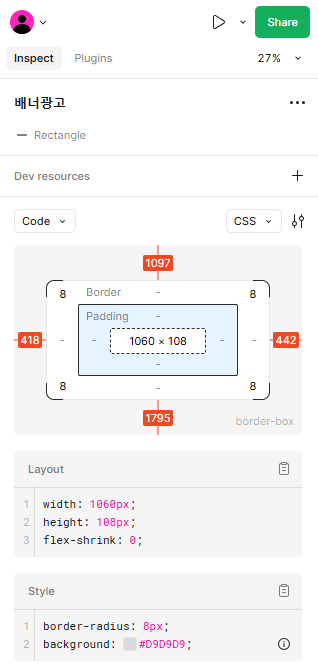
개발자 모드
개발자 모드를 활성화 하면 우측 메뉴바에서 해당 디자인의 CSS 속성을 확인할 수 있습니다.


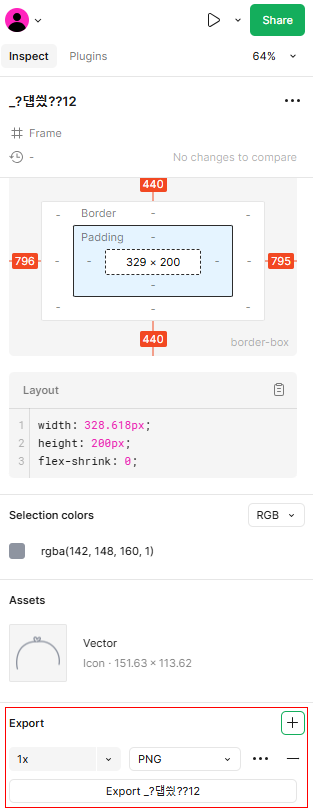
이미지 다운로드
SVG나 이미지선택해 오른쪽 메뉴바 Inspect 하단에 Export를 이용해 다운받을 수 있습니다.

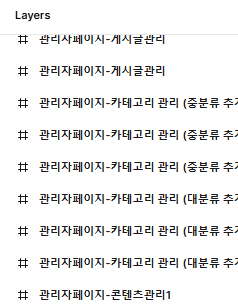
레이어 보기
이미지가 너무 많아져 원하는 정보를 찾기 힘들땐 왼쪽에 있는 메뉴바에서 찾으면 편리하게 찾을 수 있습니다.

코멘트 추가
C 디자이너에게 질문이나 피드백을 남길 때 아주 유용하게 사용됩니다.

마치며
개인 프로젝트에서 Auto Layout기능이 어려웠지만 개발자를 위한 피그마 튜토리얼 이 튜토리얼을 보며 사용법을 익힐 수 있었고 컴포넌트와 Layout기능을 이용해 효율적으로 구현할 수 있었습니다.
확실히 피그마 사용법을 알게 되면 간단한 디자인을 할 때나 다른 사람과 협업할 때 큰 도움이 되는 것 같습니다.